Table of Contents
17. Let’s Create a Brand New Xcode Project
發現跟老師的Xcode介面看起來不一樣
- 老師的是Xcode 12
- 我的是 16.2
- 因為我的是很久以前下載的,不確定版本
- 查Perplexity說 從APP Store 下載的 XCode會自動更新!!!!超棒的!!!!!!!
- It’s a sign 蘋果的 UIUX 深得我心!
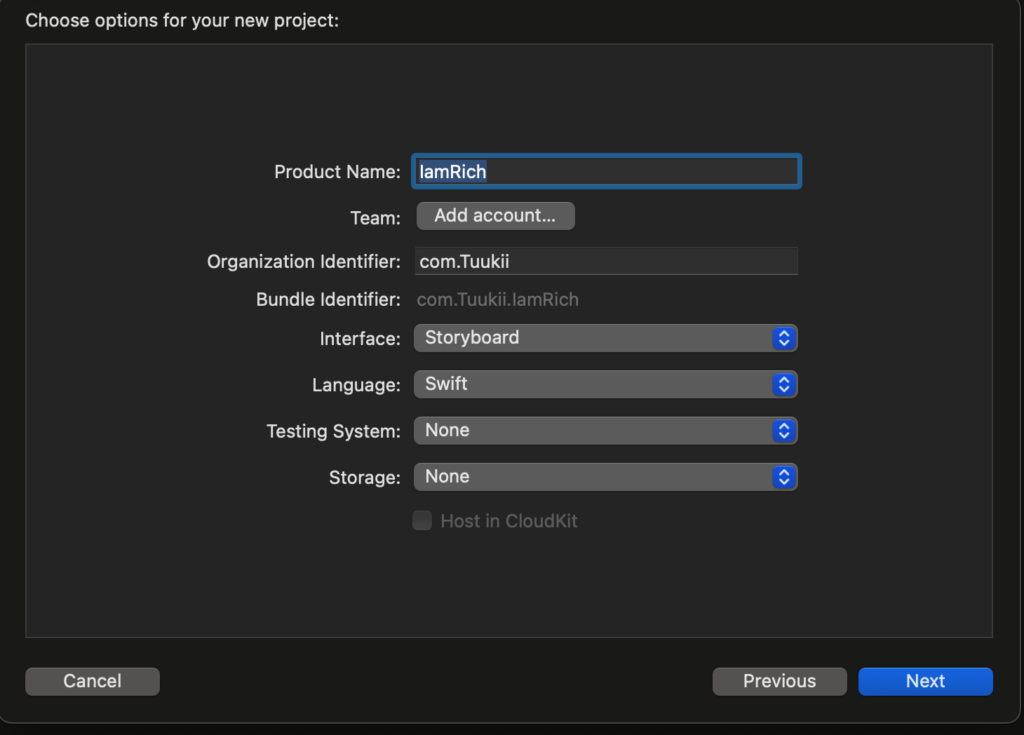
有兩個項目不一樣
- 老師的版本有相關的:
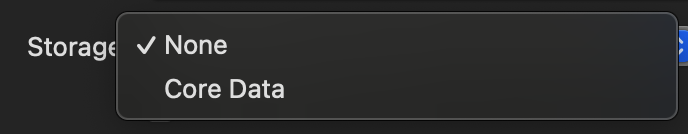
- 欄位最下方有兩個checkbox,老師說可以先不勾
- 剛好看起來就是新版的正式欄位
- Use Core Data
- Include Tests
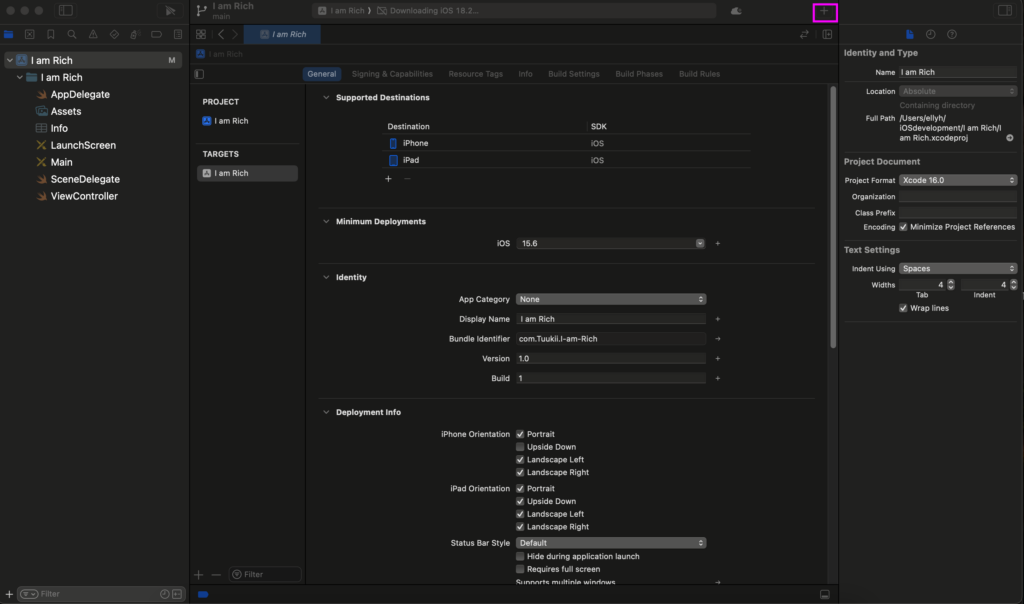
我的設定:


發現這邊不用小駝峯!!!

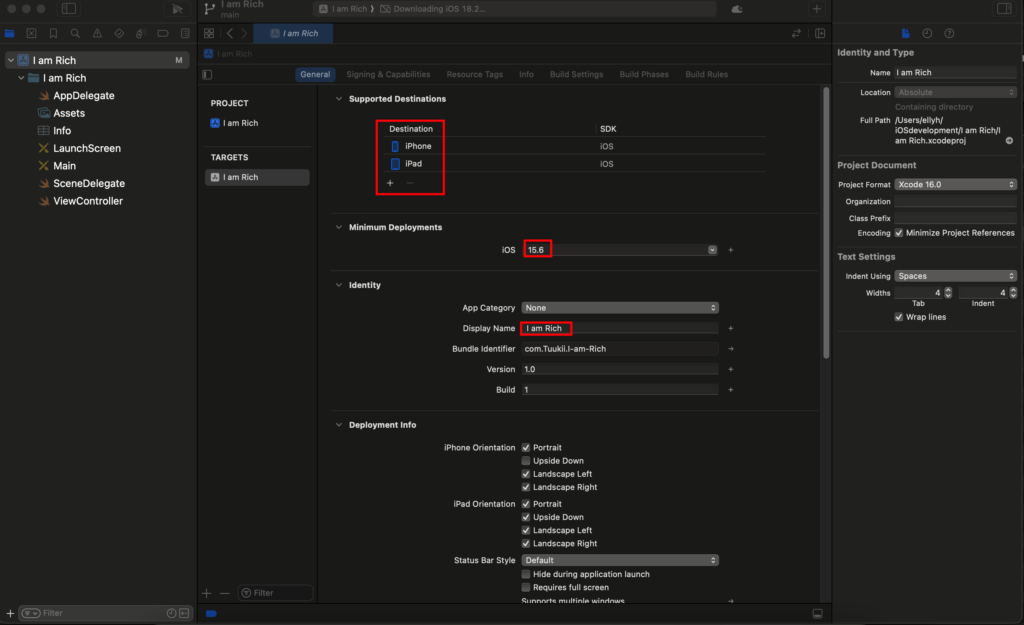
General設定
我只有改以下(盡量跟課程設定一樣)
其他就保留預設

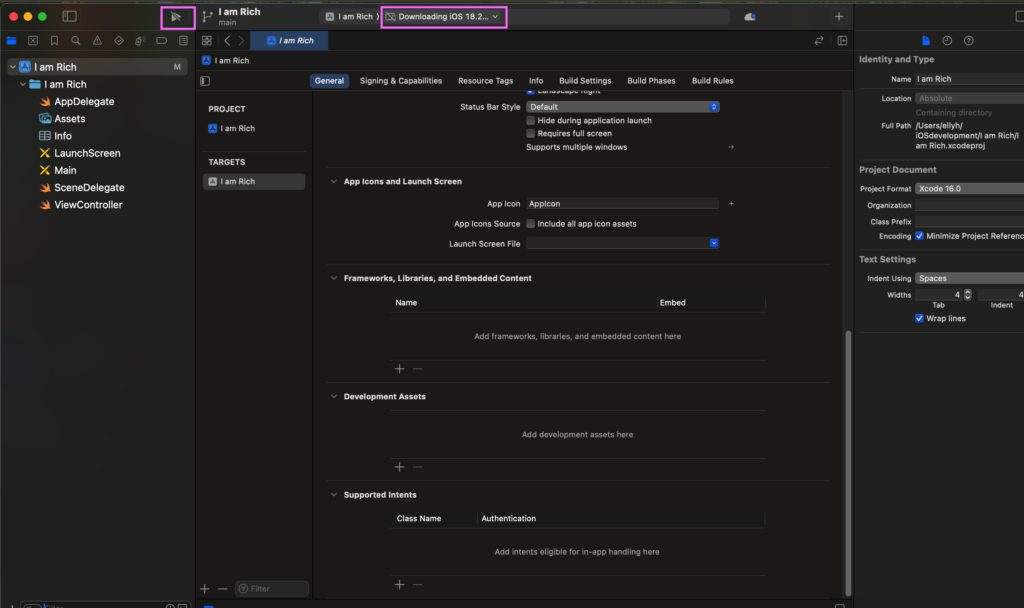
XCode版面介紹
1. 上方會有一條
- 像iTune的播放曲
- 這邊可以選要在哪裡 run APP
- Play鍵播放
- 顯示Status
- 我的因為還沒載好Simulator所以還沒正常顯示…

2. Navigator Pane
- 有很多小頁籤可以切換
- 專案right click可以找到檔案位置folder

3. +號:新增 component
- 可以直接用拖曳的到 storyboard

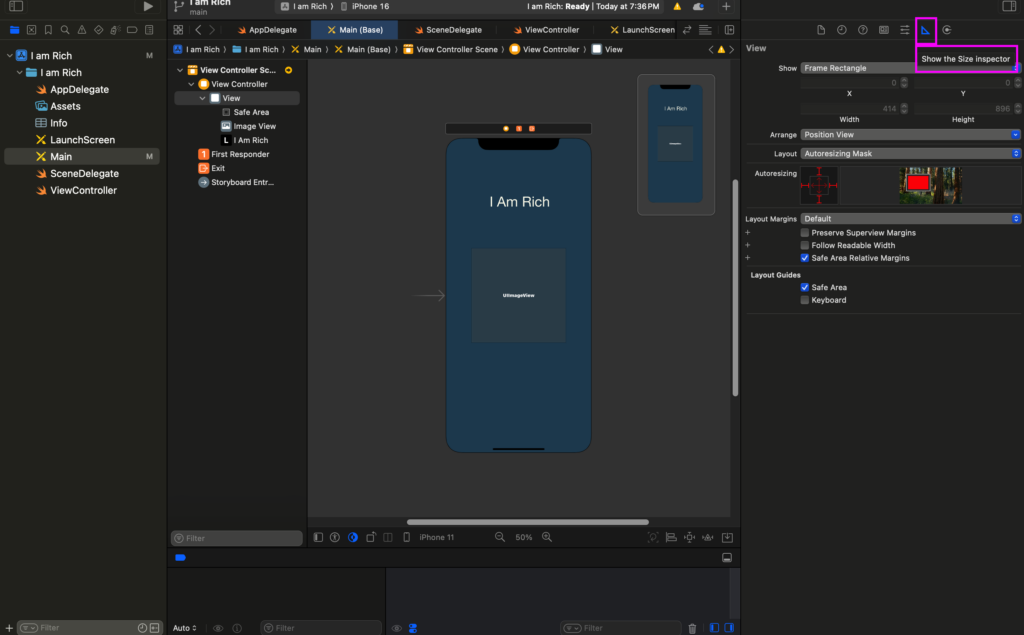
4. 右: Inspectors
18. Walkthrough of the Xcode Development Environment
View下面的東西其實很像「圖層」的意思
- 找不到點選不到的時候,可以直接點選圖層
19. Let’s Incorporate Some Image Assets
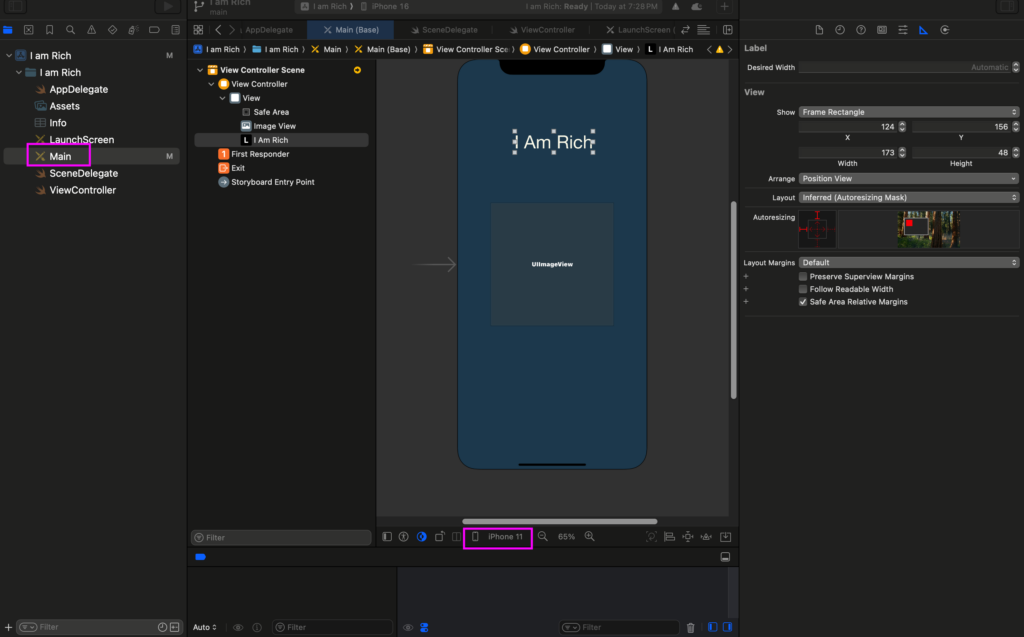
Main (Storyboard):主要做畫面的地方
- 下方狀態可以選要檢視的型號

LaunchScreen: 一開始進APP的畫面
XCode會自己更新版本!!!!
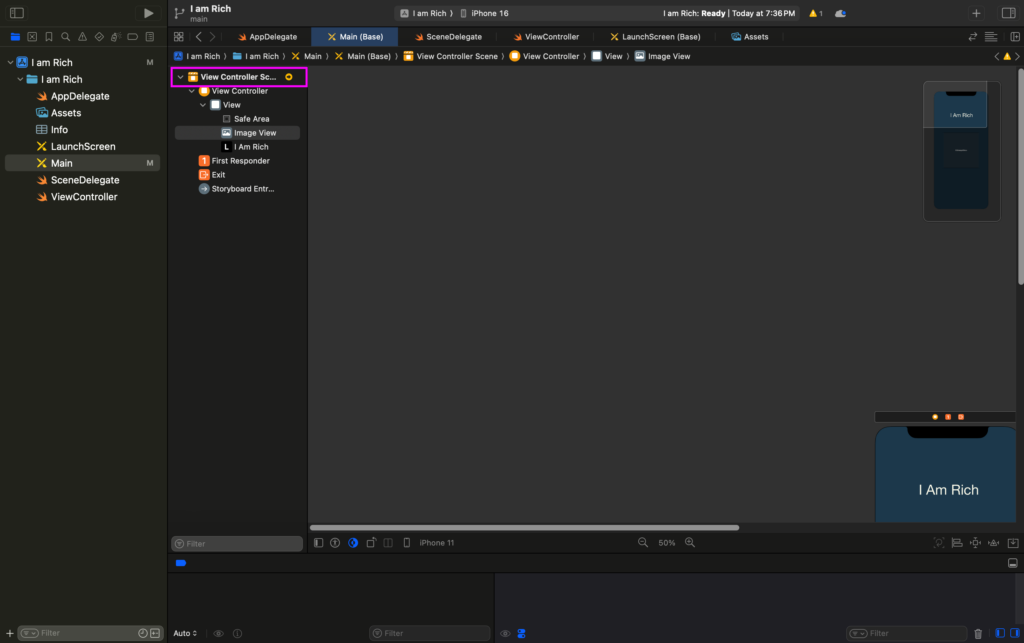
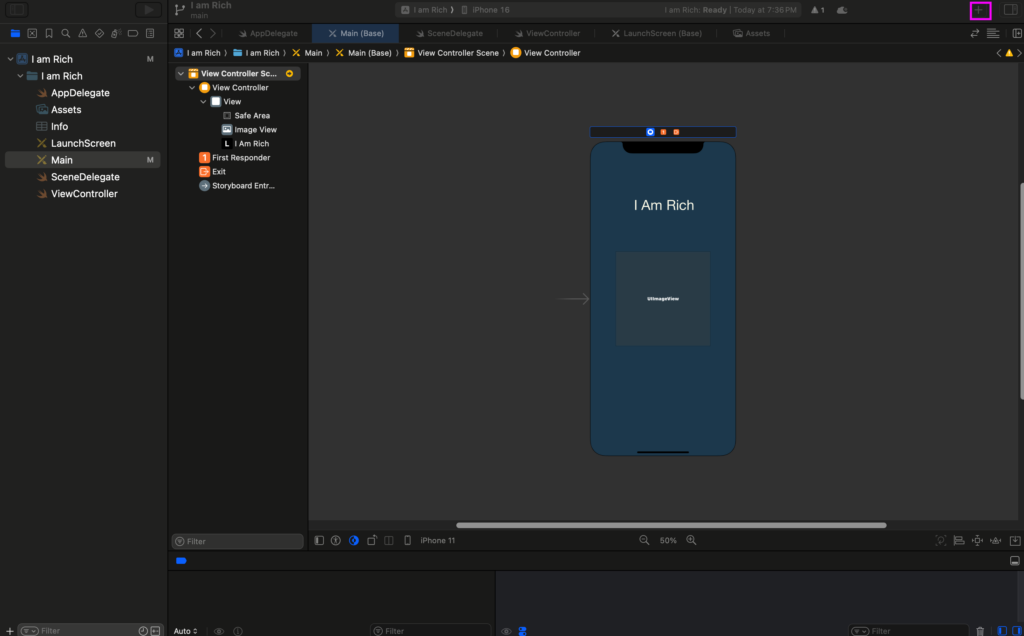
View Controller Scene: 亂移手機模擬畫面到找不到的時候 >> double click

+號很重要!而且在不同檔案按下去是+不同東西!

+號選取的元素用「拖曳」就可放到畫面!
- 裡面很多元素可以選 (Object Library)
- 字是 label
- 現練習新增 Image View
Hover在Attribute上方會有名稱說明顯示

View: 整個背景
右側面板:
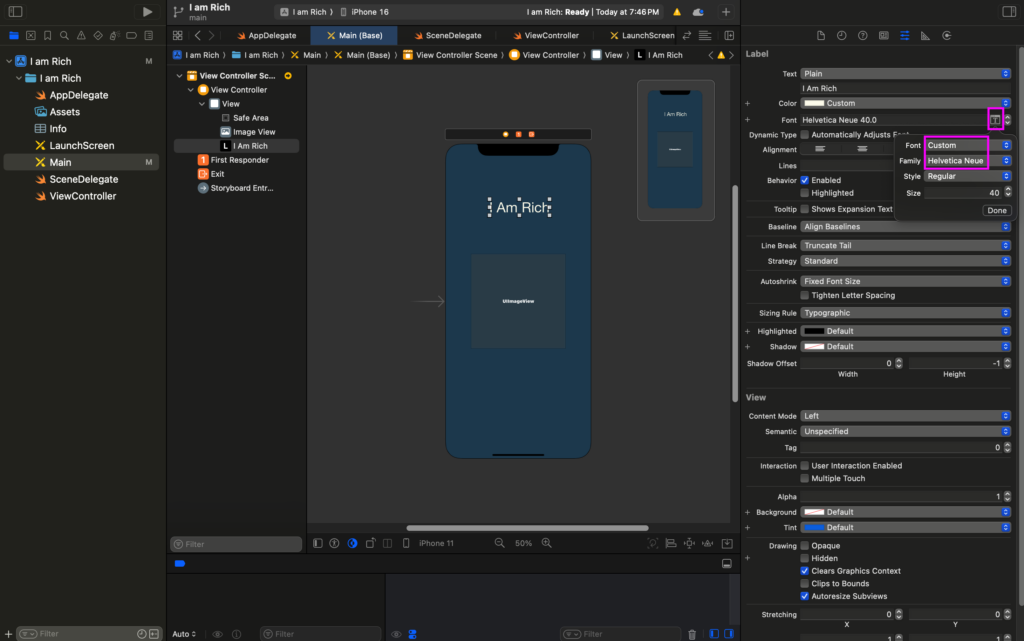
調字型
- 右邊面板
- 可以調字型和大小
- Font上面的T點進去
- 選Custom
- 下方的family才會跳出字型選項
- 可以調字型和大小

調顏色:各種選 custom!
- 顏色
- custom
- RGB裡面可以輸入 Hex Color (#開頭的6數字)
- custom
調位置
- 蘋果螢幕尺寸: “ point “, not pixel (裡面點點密度)
- XY軸的起始點(0,0)在螢幕左上方
20. Incorporate Image Assets
ImageView: 想成 「畫框」
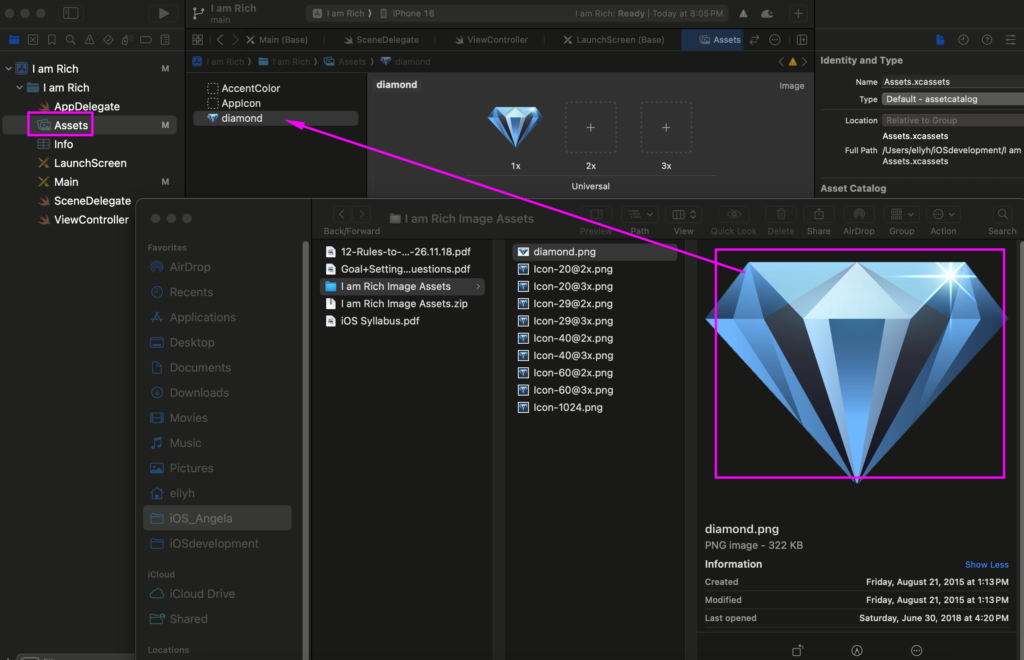
Assts.xcassets
- 裡面有一張Appicon : always there
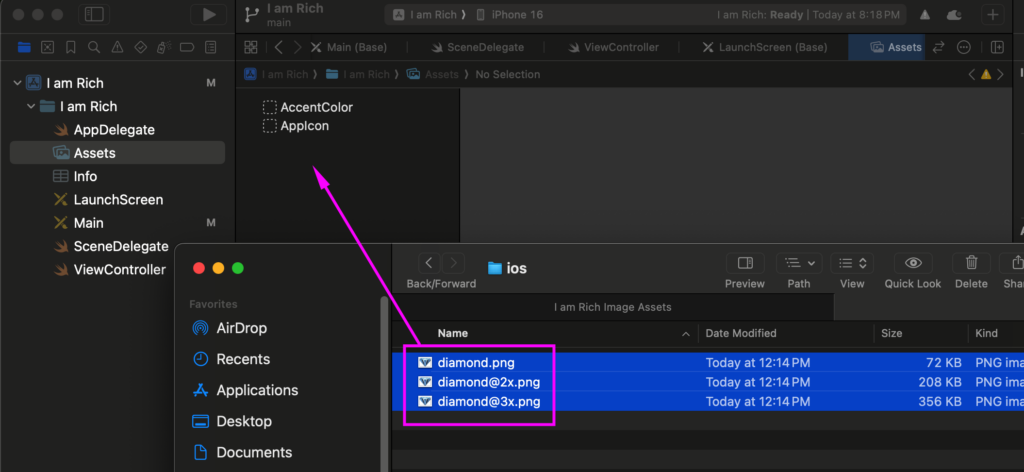
把Dimond圖片直接拖曳進Assets
老師有提供一個Assets zip壓縮檔
解壓縮之後用拖曳的!

1x 2x 3x 概念
像馬賽克,同範圍裡面可以放越多片
1x : 1 片
2x : 2×2=4片
3x : 3×3=9 片
例如:
100x100px
200x200px
300x300px
最終用的是100×100
所以2x和3x will bw a lot sharper
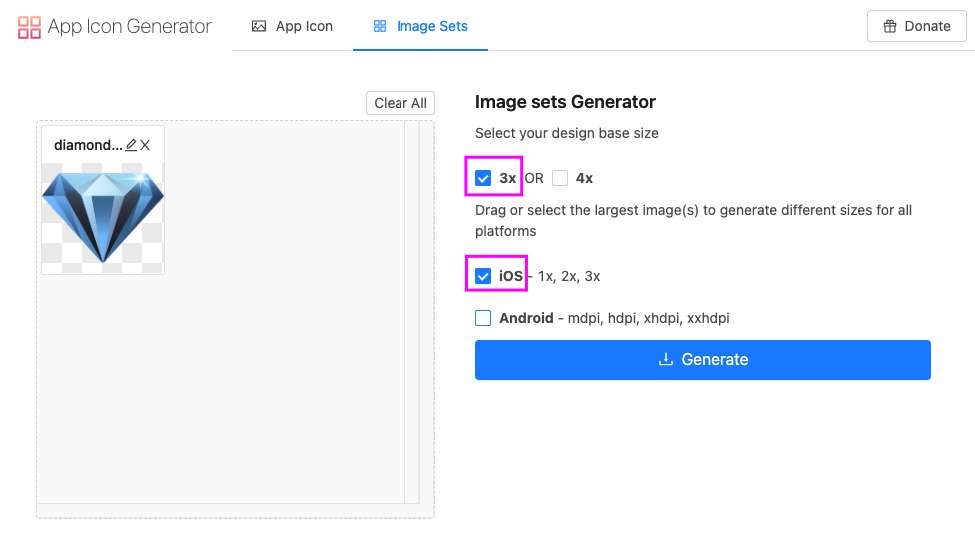
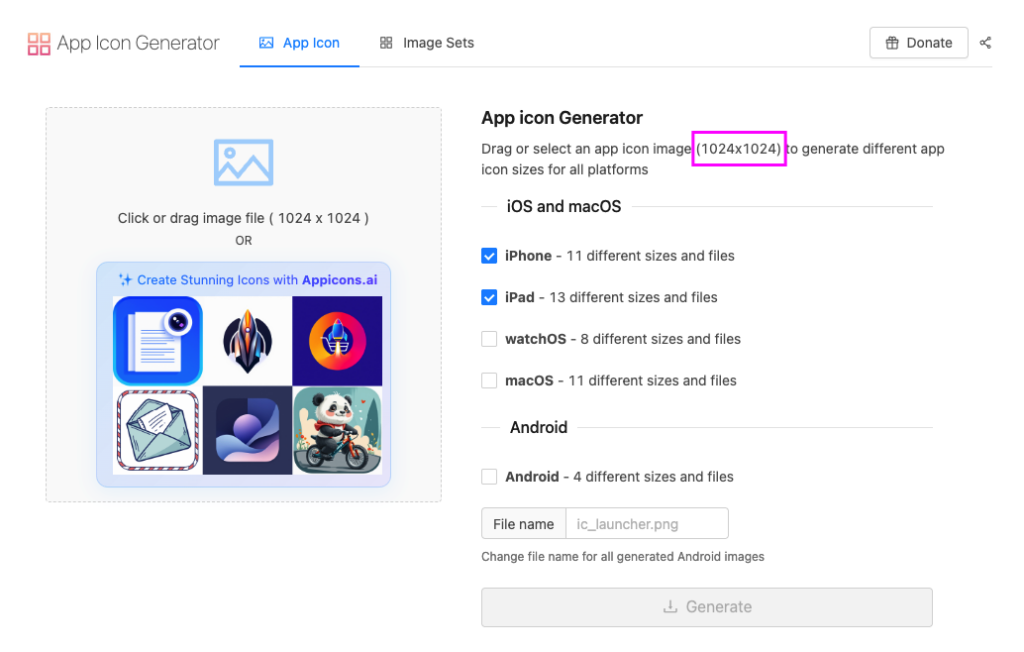
可以輸出2x、3x &icon sets 的網站

Create
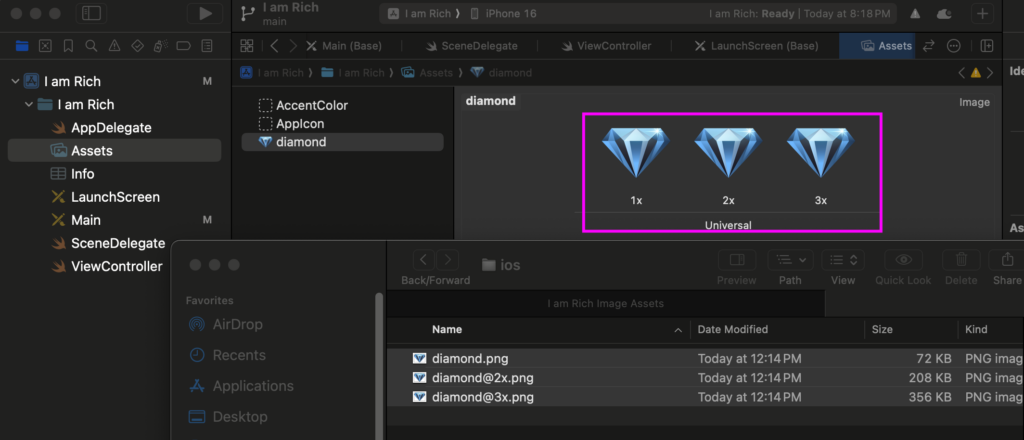
- 會直接產出1x,2x,3x的圖

- 要先把剛剛的一顆1x Dimond刪掉!
- 直接三張拖曳進去,XCode會自己放對位置


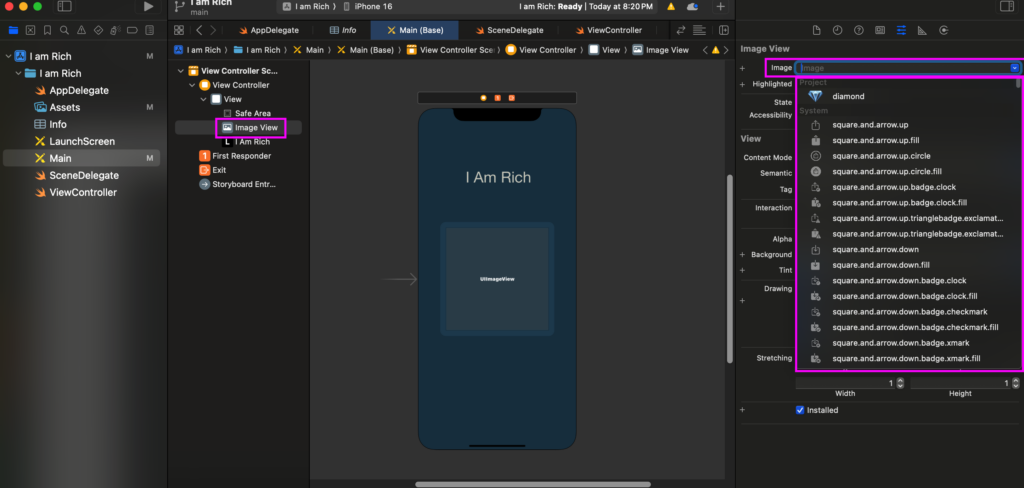
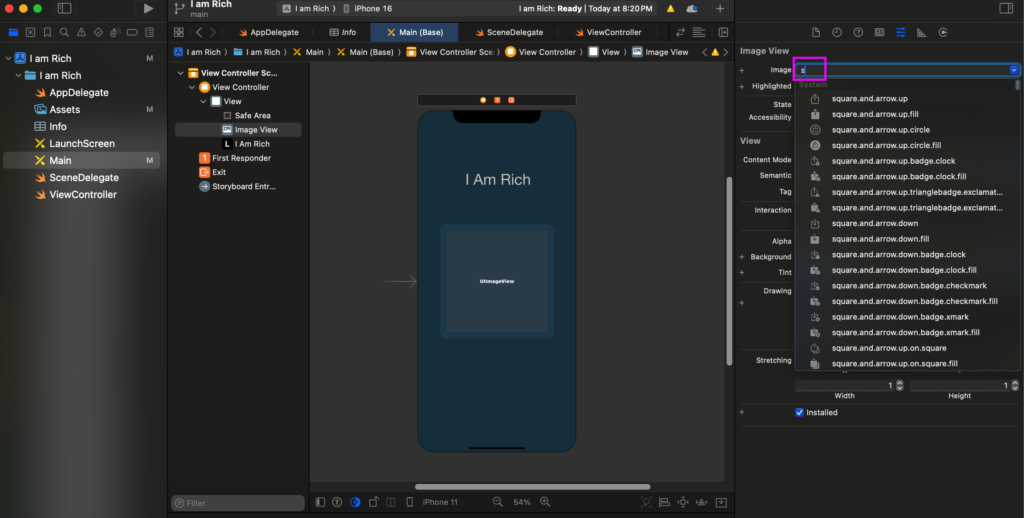
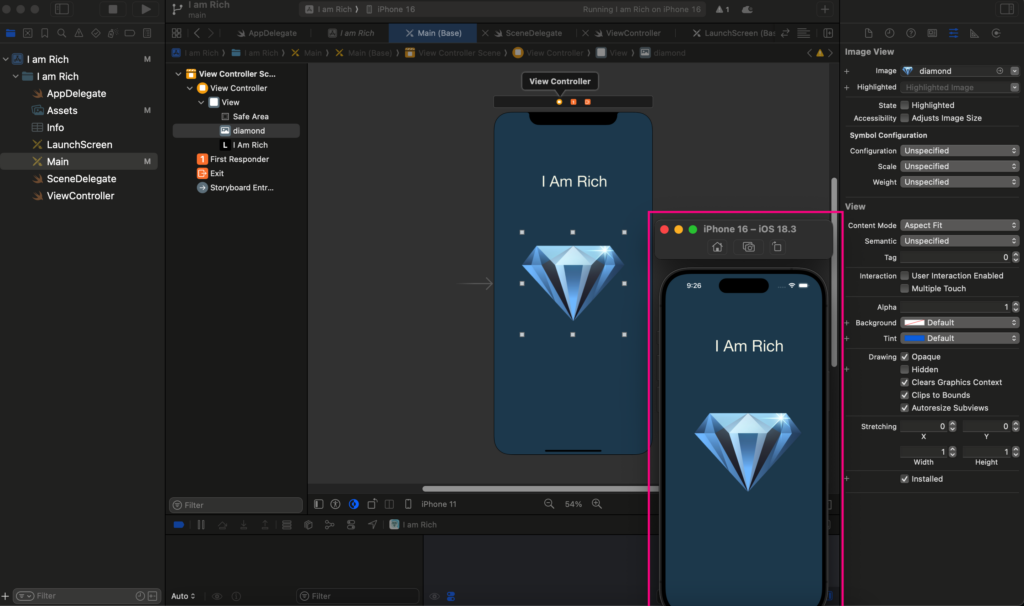
重要!!!!把圖片應用到Image View:
- Click Image View
- 右側面板
- image
- 下拉就會跳出Assets裡面的選項
- image

如果未來圖太多,也可以在搜尋匡自己輸入找找

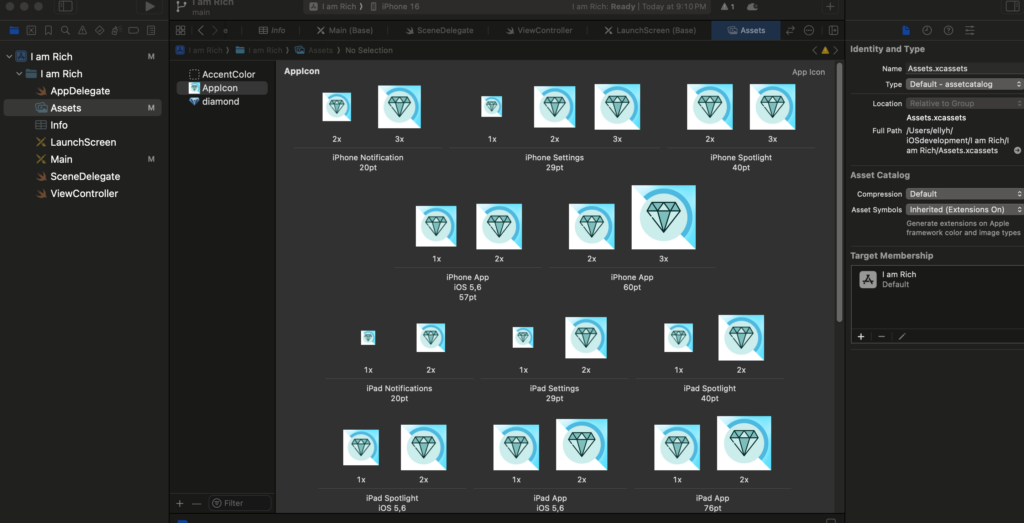
21. App Icon
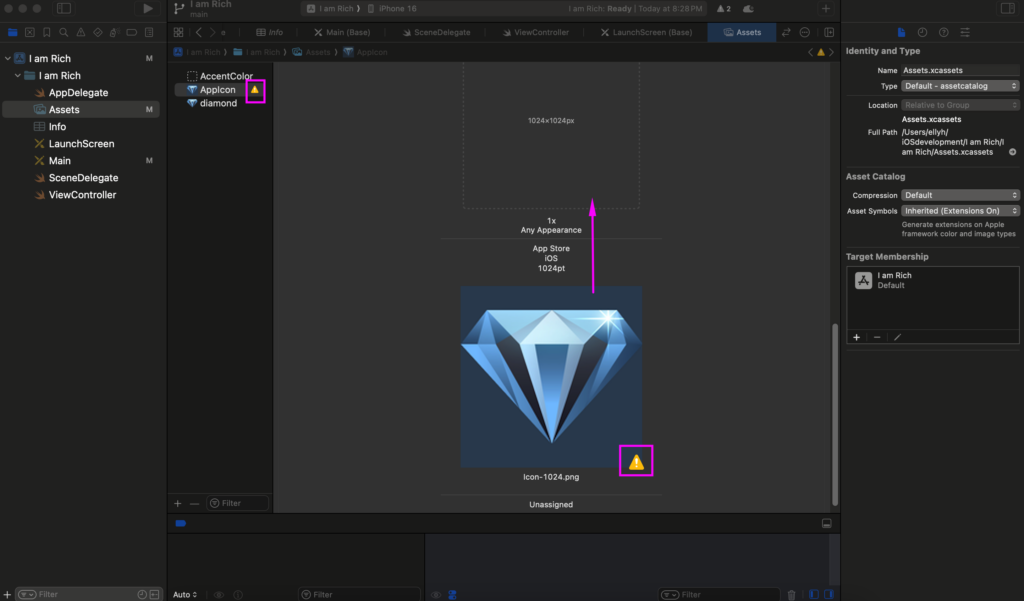
Assets/AppIcon
裡面點進去跟老師教的差很多!
格子數量跟規格好像不一樣,倒是多了Dark
- 老師有提供圖片assets 壓縮檔
- 裡面圖片都是經過特殊命名
- 之後可直接拖進剛剛說的那邊
- 不過現在拖進去會少很多格未填滿
有驚嘆號警告的 >> 自己拖曳一下

做Icon Sets的網站
- 自備圖片
- 自己去 Canva 畫 1024 x 1024的
這邊有說:

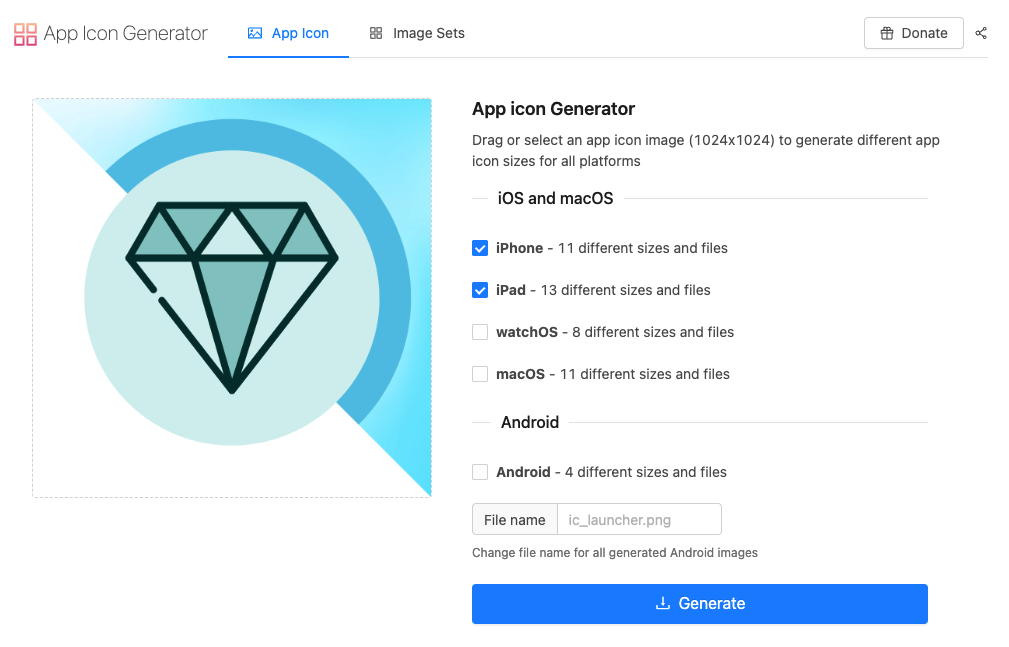
- 我真的自己按照老師的繪圖做了一個差不多的!
- Canva介面已經大不同了
- Element
- 先選一個圓
- 再選一個一半的三角形,填入白色
- 背景
- 搜background
- 找一個漸層感多色感的
- 移到最下層
- 找一個Dimaon圖示
- 下載 png 1024×1024
該圖片丟回 App Icon Generator / App Icon

產生的圖片:
1. 原本老師說的:
- icon sets: 解壓縮之後有同名的資料夾(Asssets.xcassets)直接拖進去取代掉,icon就會被填滿
有錯放不進去位置的直接按 Back Space刪掉!
2. 實際:
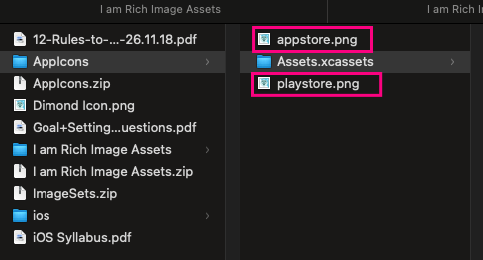
待查:多了這兩個老師之前好像沒有

AppIcon.appiconset對應得到
- 包括Icon
- Contents.json >> 說明哪個是哪個
AppIcon.appiconset整個在Finder資料夾拖進去Assets.xcassts>> 同意取代就可以了!!!!

22. 老師人很好先說可以下載除錯清單
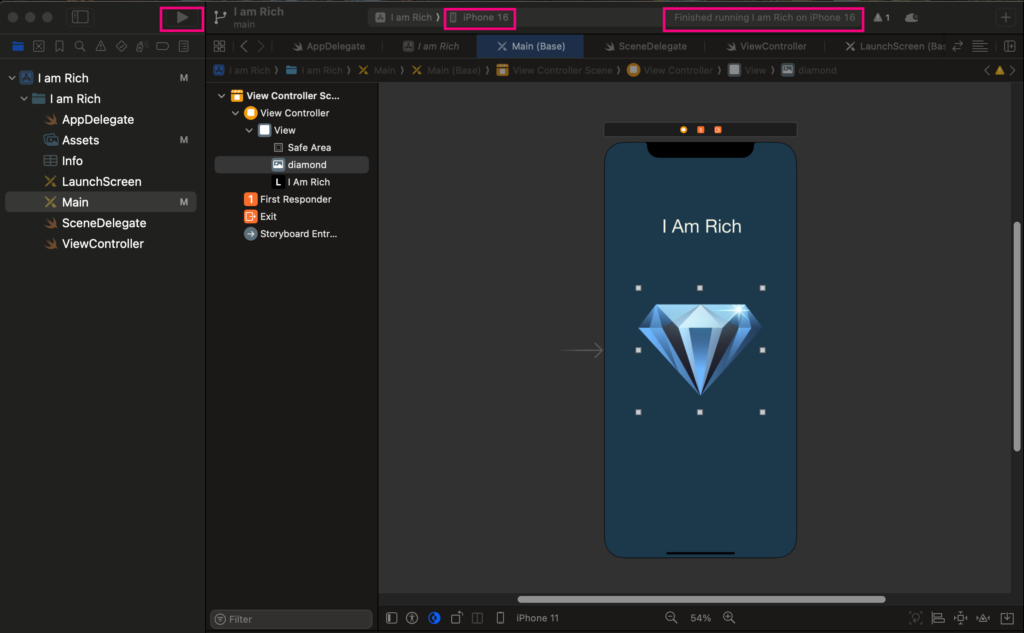
23. Run On iPhone or Simulator
按上方列PLAY鍵就可以跑了!!!!
- 上方列
- 選好型號
- PLAY鍵
- 但只有同比例的不會跑版
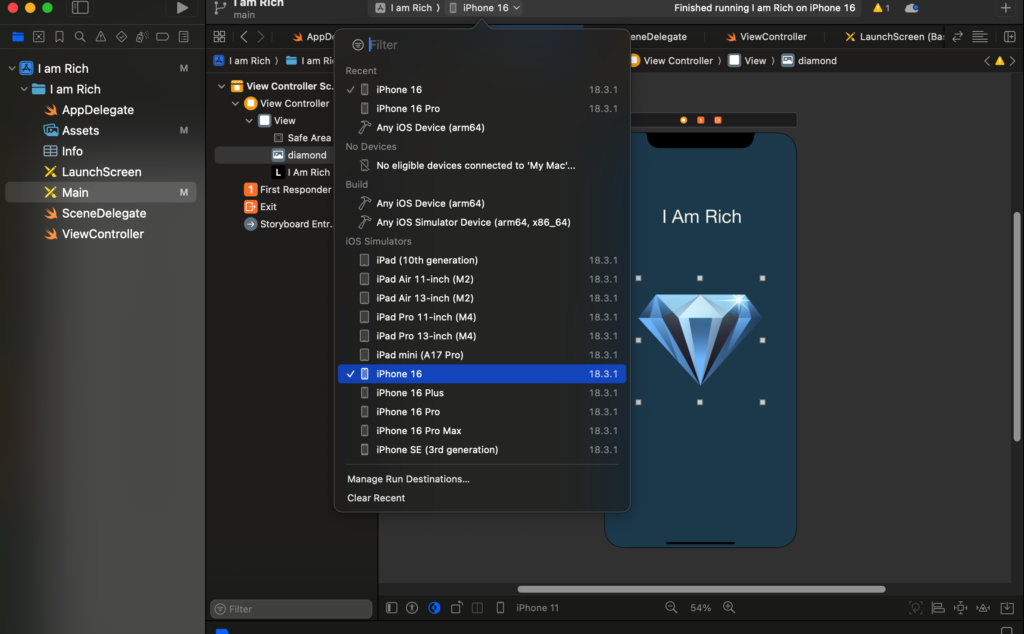
選模擬機器的型號 & 旁邊有狀態顯示
老師View as iPhone11,不過老師在跑的時候也是選別的
因為現在Simulator選項沒有11了…..

總之我就先選16

第一次跑會比較慢
可以拖拉移動位置
也可以用滑鼠拉外圍放大縮小

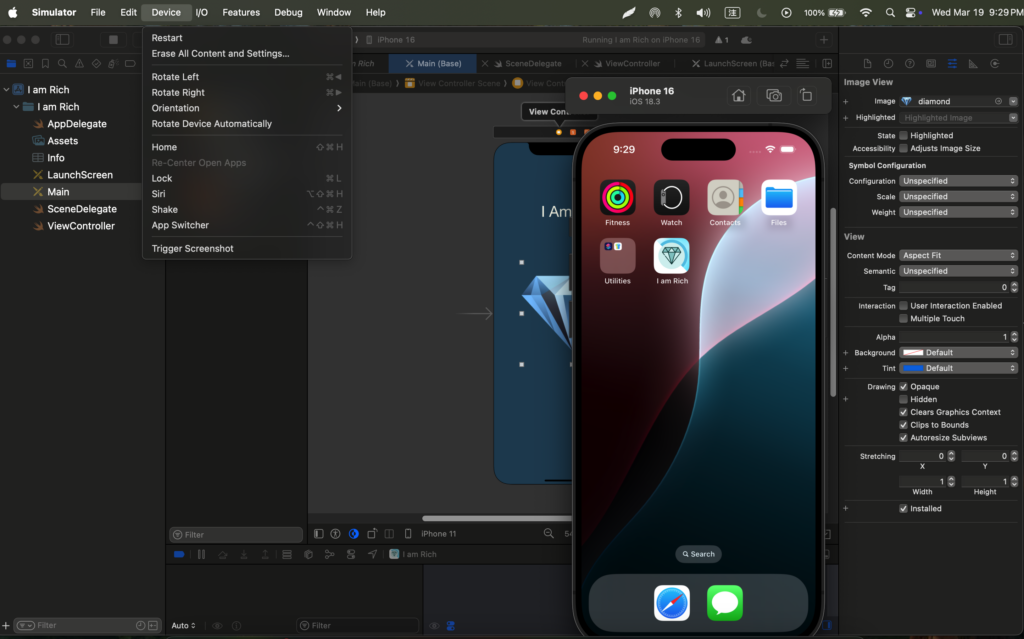
Device > 可以操作Simulator!!!!
剛剛按Home回到桌面!
也可以按其他ScreenShot之類~
用滑鼠在畫面按住左鍵可以滑手機

接實體iPhone測 (課程的 3:24/13:03) 先跳過
感想
超感動!透過實作完成了 I am Rich!!!
很有成就感 and it’s a good sign?
完全 No Code 打造出前端畫面,真的是我的理想 (?)
也不是不喜歡寫code,只是一直覺得純切版真的太土法煉鋼了
code可以拿來做些更進階的事?
這次的內容其實影片先看過,
然後逼自己再用回想的去做,
不過能想出來的還真的有限,儘管畫面這麼簡單~
所以就先做自己印象中的,
然後回影片去找,
一邊做筆記,
做筆記好花時間…
但真的無法一次記下來這麼多東西,
至少下一次看筆記就好,不用再看整個影片了!
我還是很喜歡書面的東西,
有效率很多….
想到之前做好這個部落格其實也是看著諾特斯的教學~
真的非常感謝他~
希望我的文章某天也能幫到什麼人,
目前真的就只是for我自己…
其實本來也想寫在Notion就好
但一方面也想把這次的學習放到更高階的位置
畢竟 Notion已經是一大片學習紀錄海
不過格這邊比較明顯!
不過缺點是打 code 和顯示還是比較麻煩
後續再看看怎麼樣
TODO:
- 明天邁向 Section 3
- 這節只有文字說明,自己完成練習挑戰
- 看完文字說明覺得老師設計很用心~