Table of Contents
事出有因
剛想要調整這塊內容,因為太久沒射至部落格,在控制台到處找不到要在哪裡設!
最後決定還是去找當初建置部落格參考的諾特斯寫的文章(宇宙感恩他!!!)
才找到原來這個是叫 「選單」
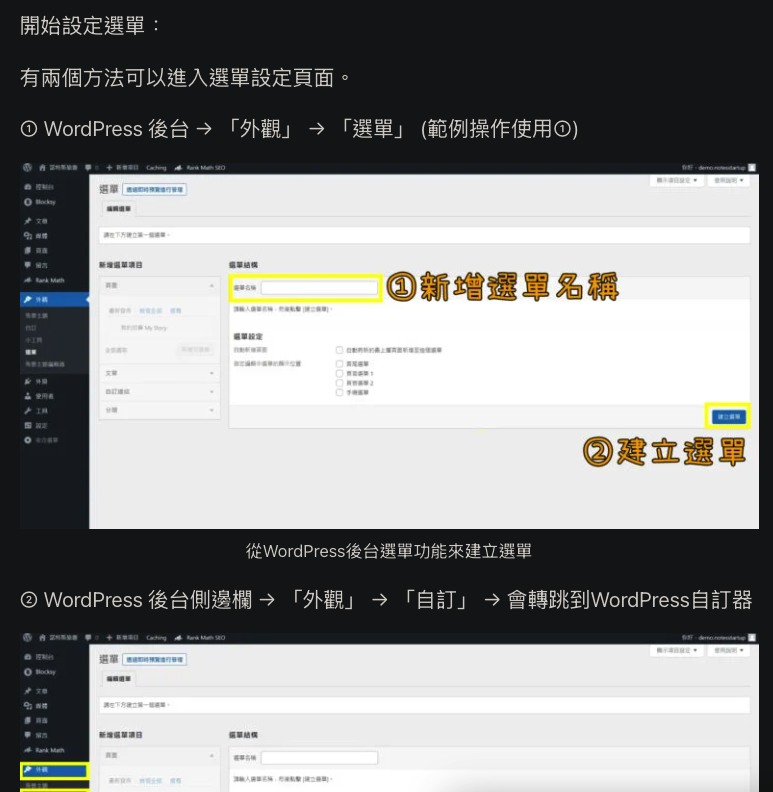
選單設定在「外觀」裡面

這邊叫選單很奇怪,在前端好像叫導覽列?
用瀏覽器開發工具檢查,發現好像真的沒有導覽列關鍵字

畢竟我前端知識薄弱,還是問居批踢
你的觀察完全正確!
這個區塊雖然在 Chrome 開發者工具裡看到的 HTML 元素名稱不是明確寫出 nav 或 navigation,但在 WordPress 後台設定 裡,它確實是屬於「選單(Menu)」的部分,也就是你在:
WordPress 後台 → 外觀(Appearance)→ 選單(Menus)
所設定的內容。
🔍 為什麼它不一定會顯示為 <nav>?
因為這要看主題(Theme)是怎麼寫的。不同的 WordPress 主題可能會:
| 元素名稱 | 可能用途 | 說明 |
|---|---|---|
<nav> | 導覽列(Navigation) | 比較語意化的寫法,但不是必要條件 |
<div> | 主題常用來包裝選單區塊 | 某些主題只是單純用 <div> 做版面排版 |
data-items="primary" | 主題自訂屬性 | 很可能是某個 builder(像是 Blocksy、Elementor)加上去的 |
你截圖中顯示的是:
<div data-items="primary">
這通常代表它是主要選單(Primary Menu),是屬於導覽列的一部分,只是沒有使用語意化的 <nav> 元素。
✅ 結論
- ✅ 是導覽列沒錯!(使用者看來是「導覽選單」)
- ✅ 在 WordPress 後台設定叫「選單(Menu)」
- 🔧 不同主題可能不使用
<nav>而改用<div>加上一些自訂屬性 - 🔍 可以用
data-items="primary"判斷這是主選單