作業會用Medium繳交,這裡就當成筆記
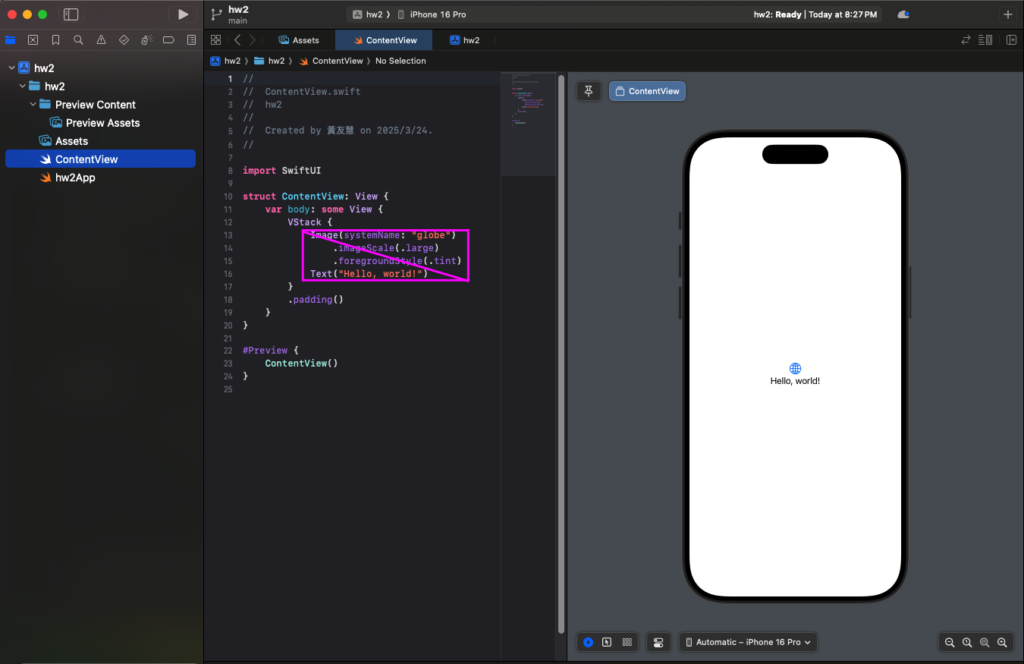
建立檔案
- 把VStack都刪掉

建立形狀
加入形狀的方法
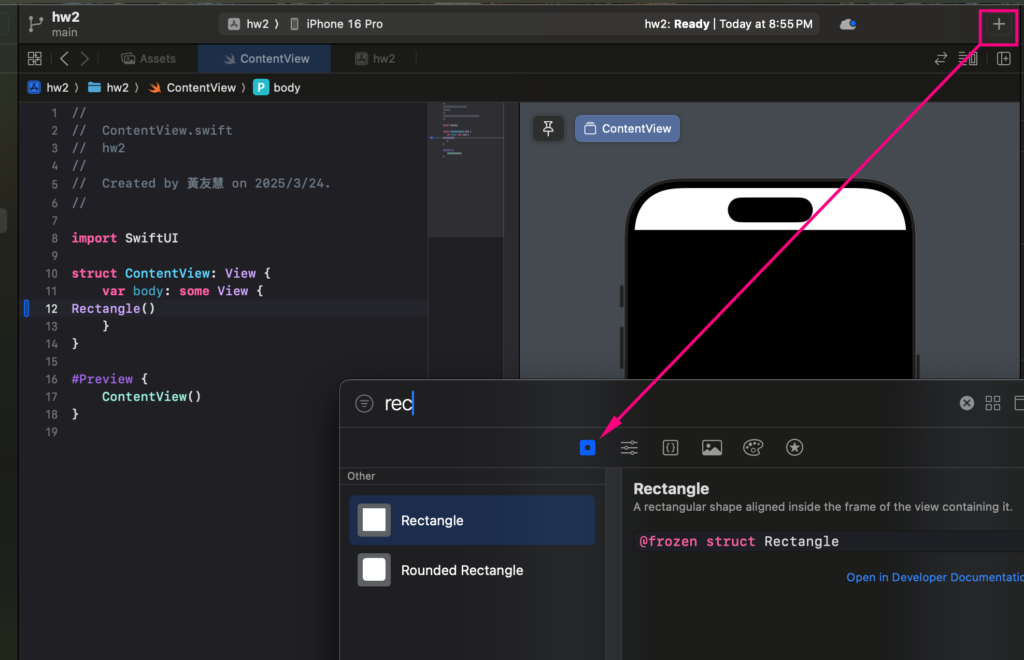
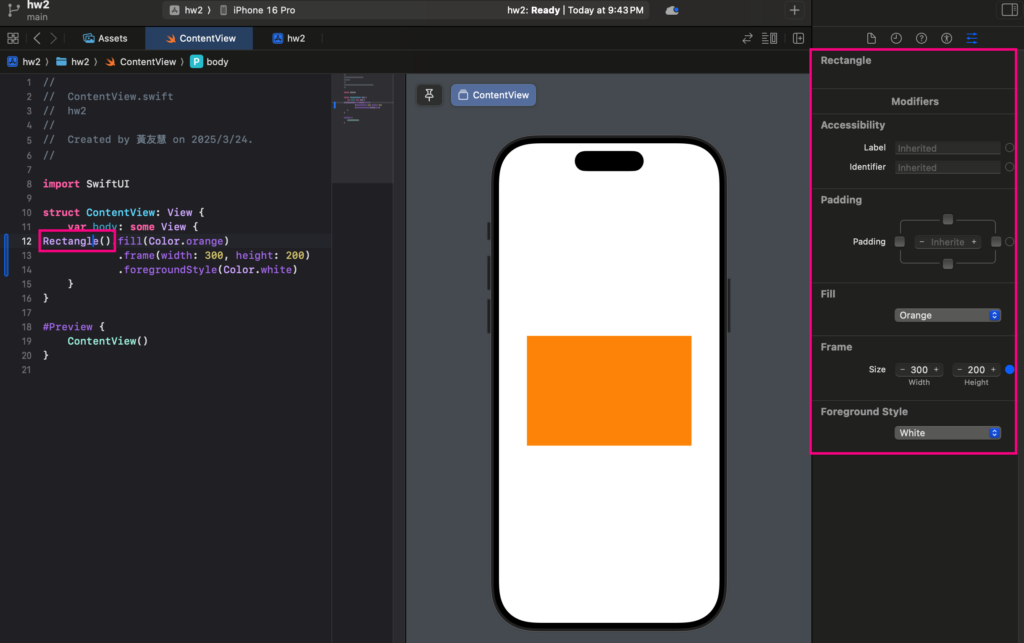
長方形 Rectangle
- 直接用打的
- +>> 用選的
- 拖曳
- 點兩下
- 按enter

長方形本人就是這整個黑色!!
- 剛好像說跟我們設定的日間和夜間模式有關
- 如果Dark Mode就會是白色的
- 因為沒設定大小所以就是使用了整個畫面
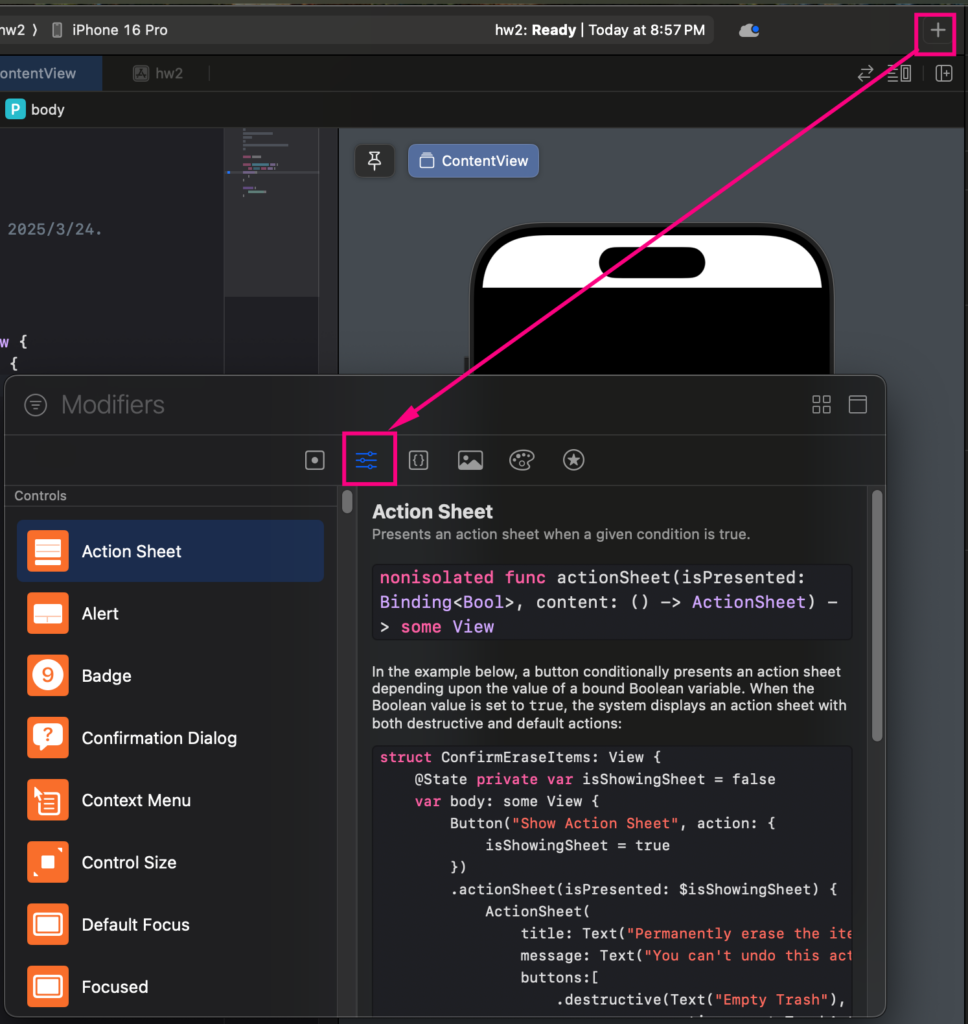
Modifier:修改元件樣式和功能

Frame 框框 : 可以設定大小
- .frawh
- CGFloat: 可以傳入浮點數
Modifier可以串聯好幾個
- 通常一行打一個
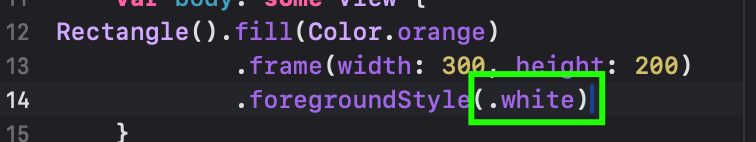
foregroundStyle()
foregroundStyle()裡面可以傳入Color()顏色

.white 是 Color.white的縮寫
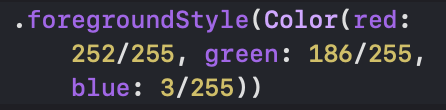
Color(red: ___, green: ___ , blue: ___)
好用顏色工具
- Google: color picker
- Picular
- Color Hunt
- Coolors

RGB寫法重點:要除以255
- 因為程式裡面顏色的數字範圍是0~1
- 所以RGB數字要再各自除以255

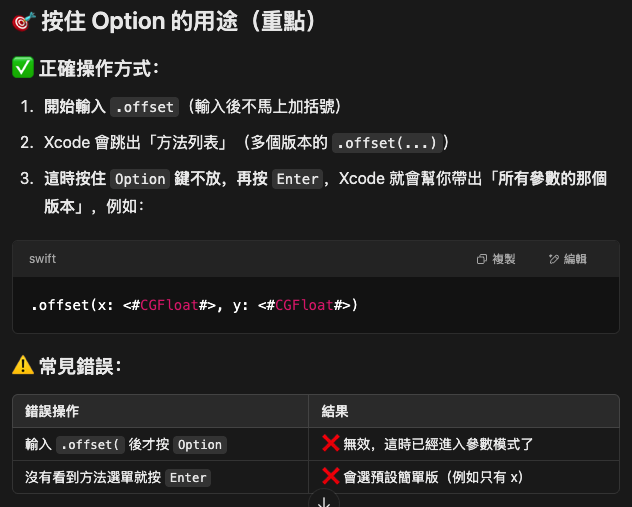
操作技巧
AI提示
- Tab: 同意AI跳出來的code
- 選單要選: Enter
- 按住option: 全部參數都

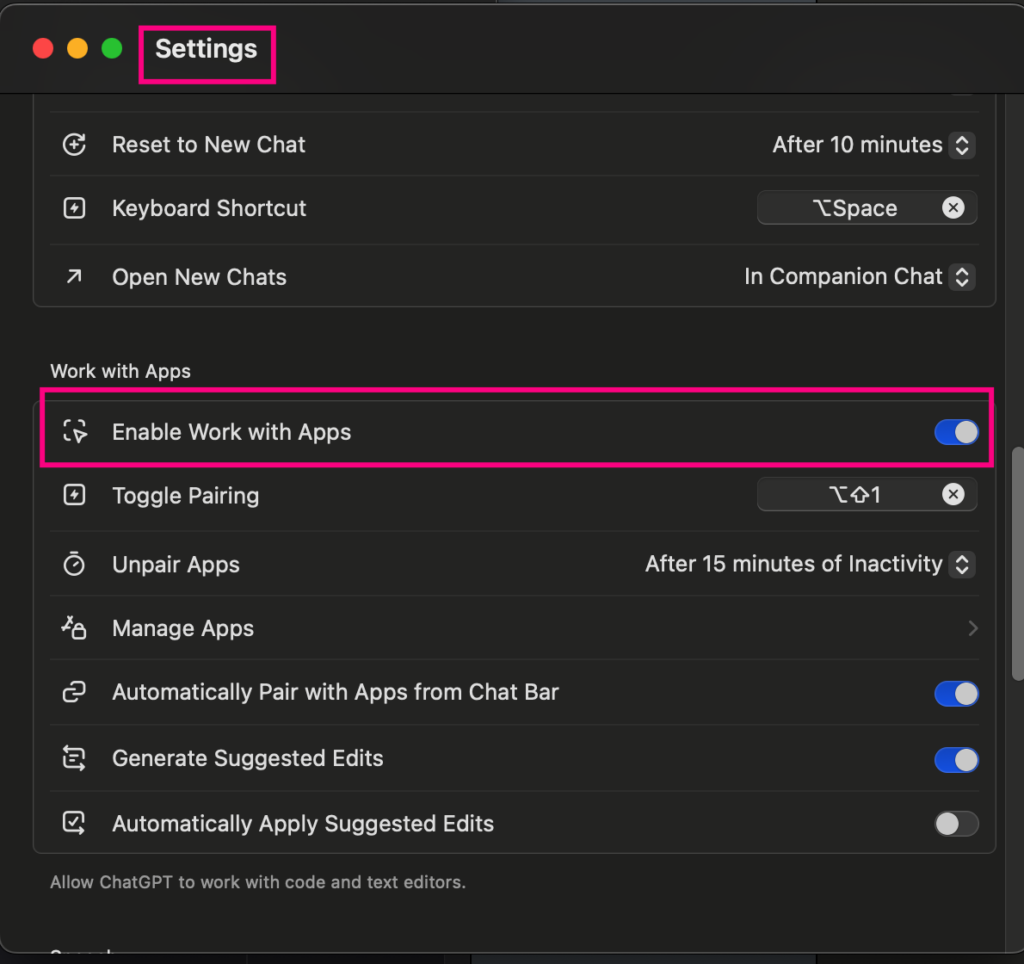
Mac ChatGPT App 的Work with App
- 居然可以連動 XCode!!! 立刻來載!!!!
- 參考老師的文章設定

旁邊也可直接改Modifier

圓型Circle
橢圓Ellips

疑問
AI一直出現的.fill (Color.______) 和 .foregroundStyle(Cloor._____)有什麼不同?
ZStack
- 寫的順序很重要
- 先寫的先加進去
- 沒有調位置的話東西都在中間
offset 移動
- x, y
- (0,0):左上
- 從「現在所在位置」往x,y移動
trim():放的位置很重要!
- 放太後面trim不會顯示提示(代表這邊不能放)
2:05:35 在Assets加顏色
- Assets > + > Color Set >取名字
- 右邊面板 > Appearance :自己選
- 未來在Color(.取的名字)