Table of Contents
35. Clone
XCode頂端/Intergrate/Clone
自己練習去Clone開源方案from Github!
- 這是我第一次看到可以下載來這樣玩!
- 搜關鍵字:ios apps open source github

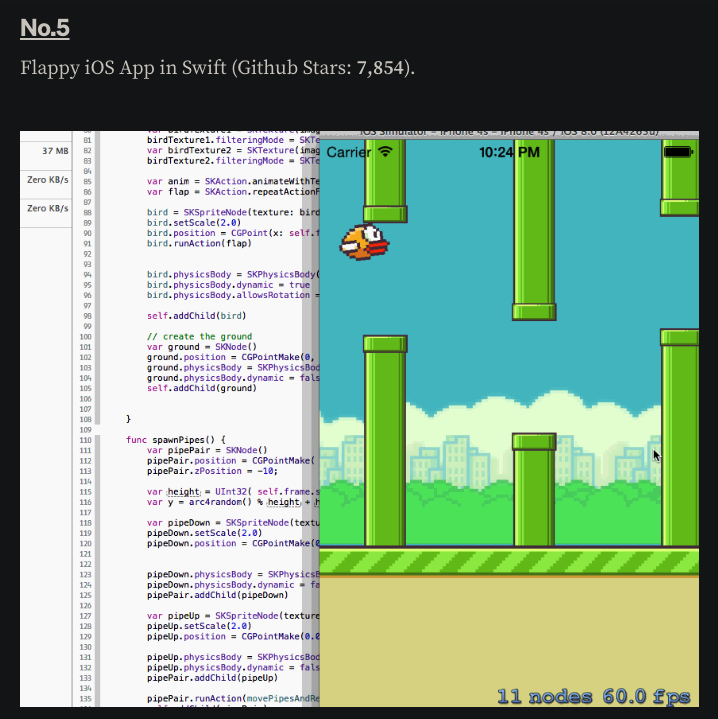
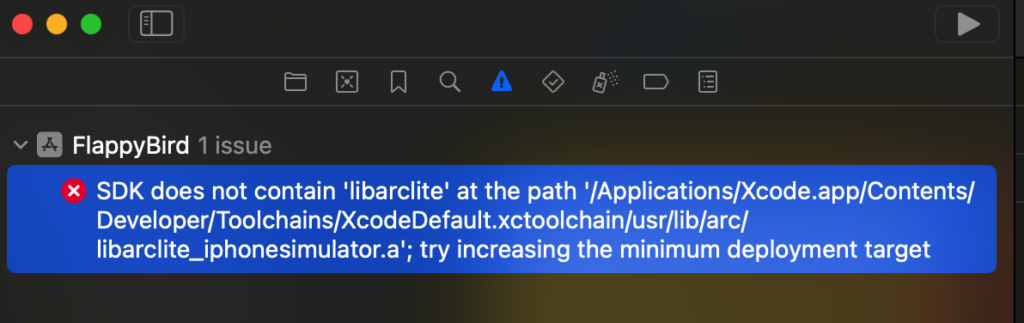
FlappyBird載下來run會build faild!

- 老師原本是說直接跑就可以了
- 看問與答發現有其人遇到
- 果然改iOS版本就可以了!對其他同學感到感恩的心~

順便發現竟然可以同時跑兩個Simulator!
雖然也不是自己寫的,但可以成功run起來玩,還是好開心~~~
初學者的快樂與痛苦都很大(?) (可能只有我?)
一開始看到 buid faild真的有種悲傷感…..
如果真的是徹底程式新手可能更無助?甚至不知道 buid是什麼意思…

其他好心人整理其他開源iOS APP
https://github.com/dkhamsing/open-source-ios-apps
36. Design
如何加背景圖片?
- 我本來以為可以直接加
- 後來發現還是要靠:
Image View !
- 把它手動拉大到「整支手機大小」就好!(包括劉海)
- 發現拖曳都會有格線可以對齊~~~
- 對齊某一轉角開始拉
Assets裡面
- 都是老師準備好的圖片
- 發現每個圖片都要有 1x 2x 3x版本


- icon就會是超多張

選image技巧
- 我剛剛是用下拉選單找
- 原來可以在框框直接搜尋,例如 Green
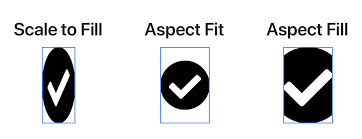
如何將image放成妥善地填滿背景
-> Aspect Ratio
Top3選項:

如何複製Image View設定
option+點選拖曳
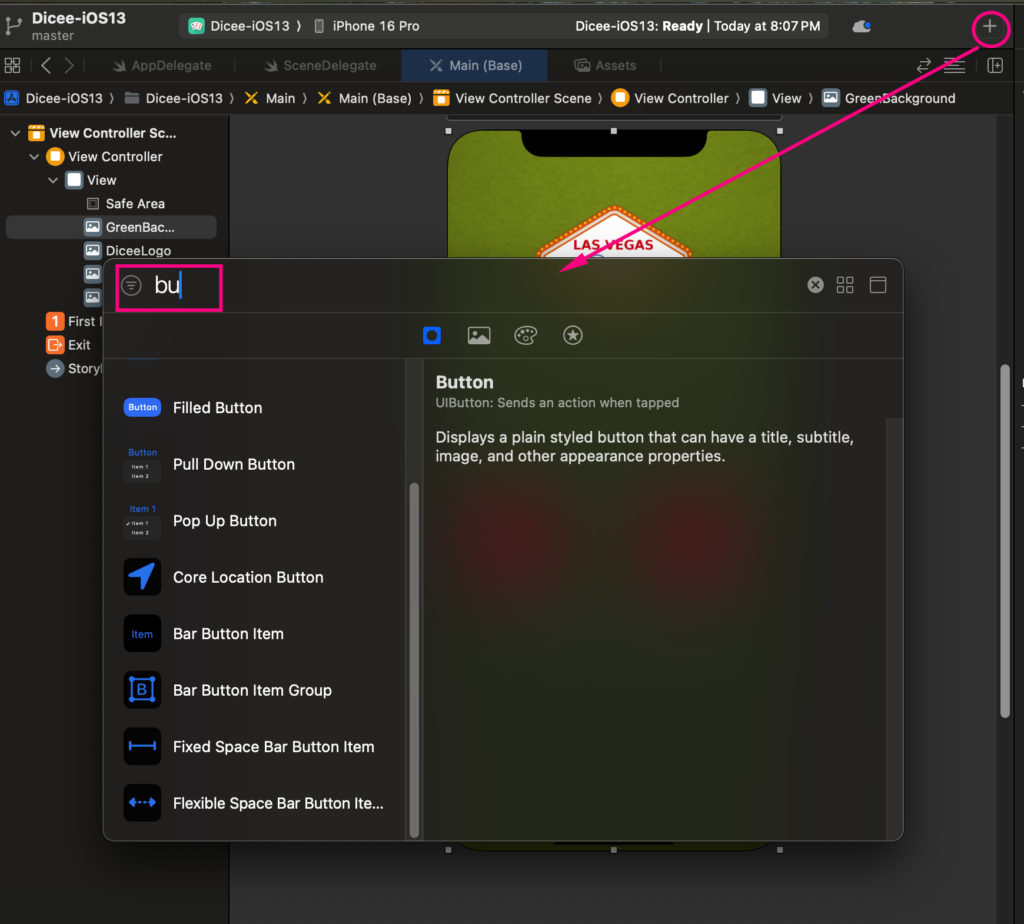
如何加按鈕
- 和Image View一樣
- 有搜尋筐!(蘋果每件小事都被我用濾鏡美化看!)

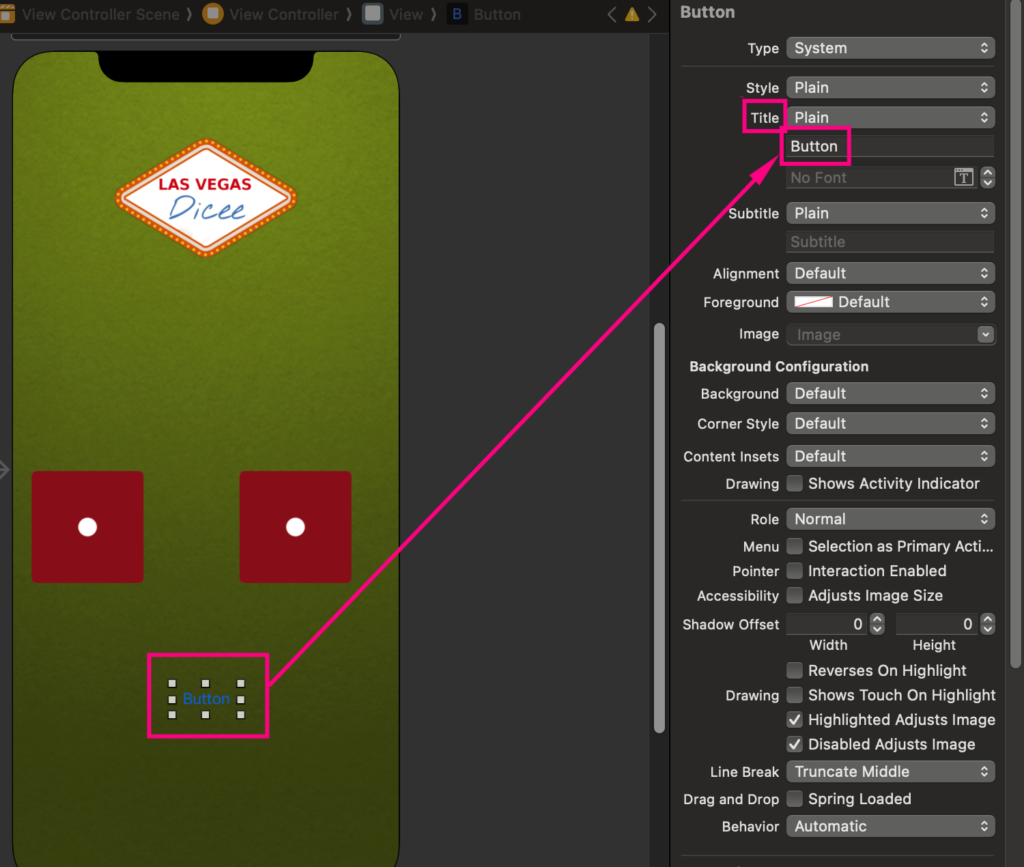
Button的上面顯示的字(名稱)在一個超隱蔽的地方!
預設就叫button !!!
這樣寫根本不會發現欸!!!
要也寫在title exactly旁邊吧

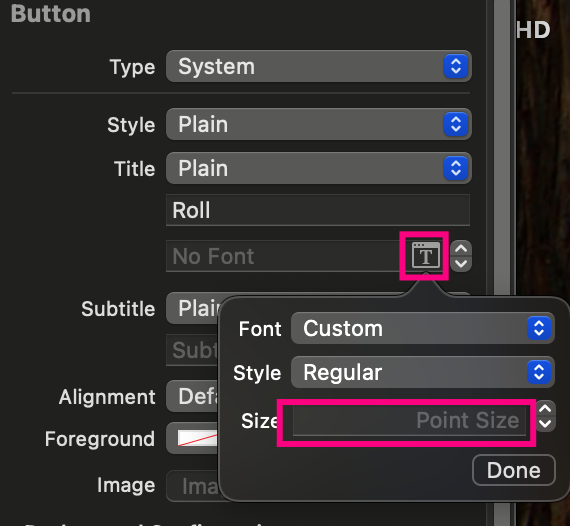
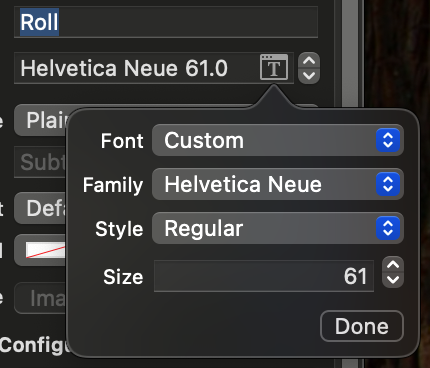
剛剛想先趕快把字改大一點避免看不清處,發現不能直接改字體大小!
在這邊狂輸入是沒用的…

我覺得這邊好像有bug???
Font現在已經是Custom,卻沒有出現任何字型選項
後來我先選system,再選回Custom,才跑出一堆字型可以選

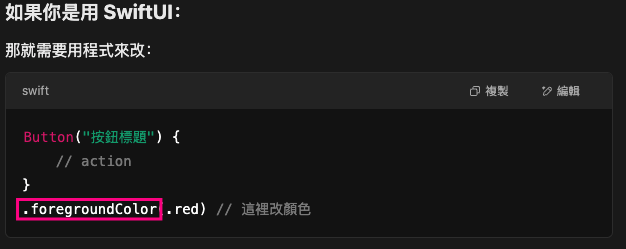
Text Color欄位不在了???!!改叫 Foreground…..
我居然找不到哪裡可以改字的顏色……
後來從GPT這邊code找到欄位名稱…
Foreground….. 我還以為是什麼按鈕立體形狀用的顏色

終於要寫Code!
37. Link Design to our Code
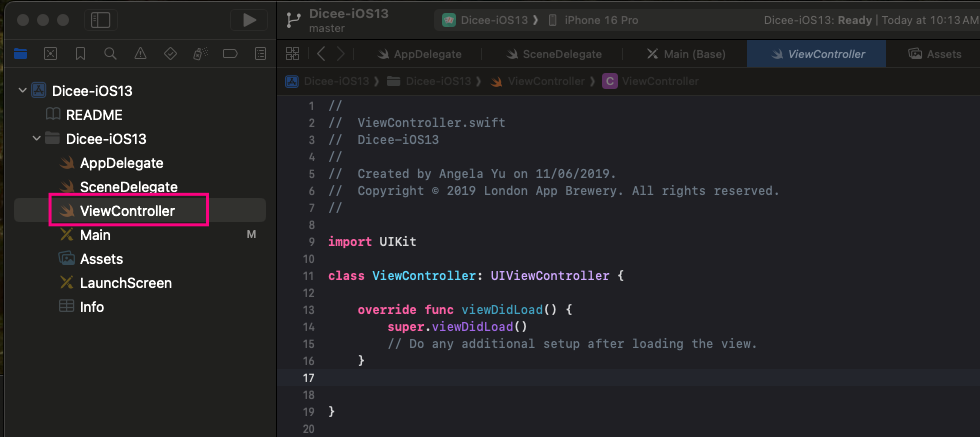
Code本人到底在哪
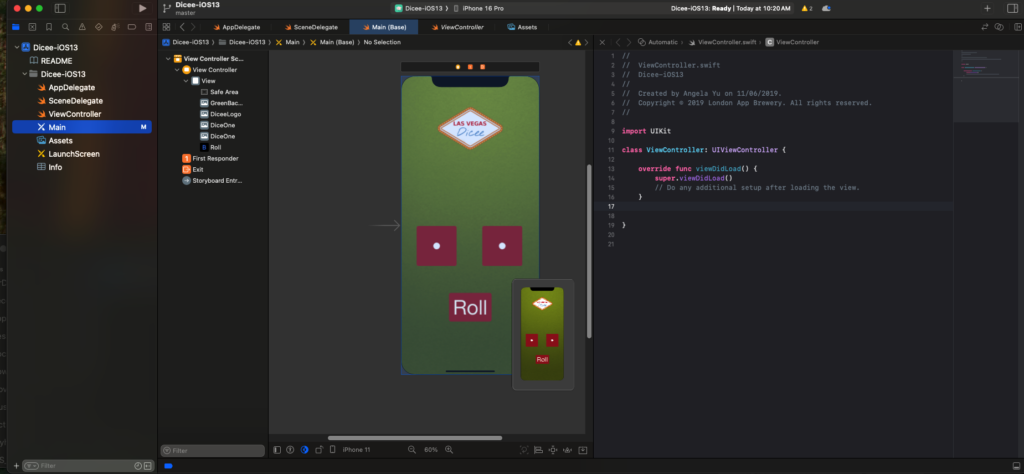
Code本人在 ViewController !

- 會有一些內建 template Code
- 我一直以為iOS有介面+code的方式會很像WinForm開發,直接產好對應元件的code,原來沒有~
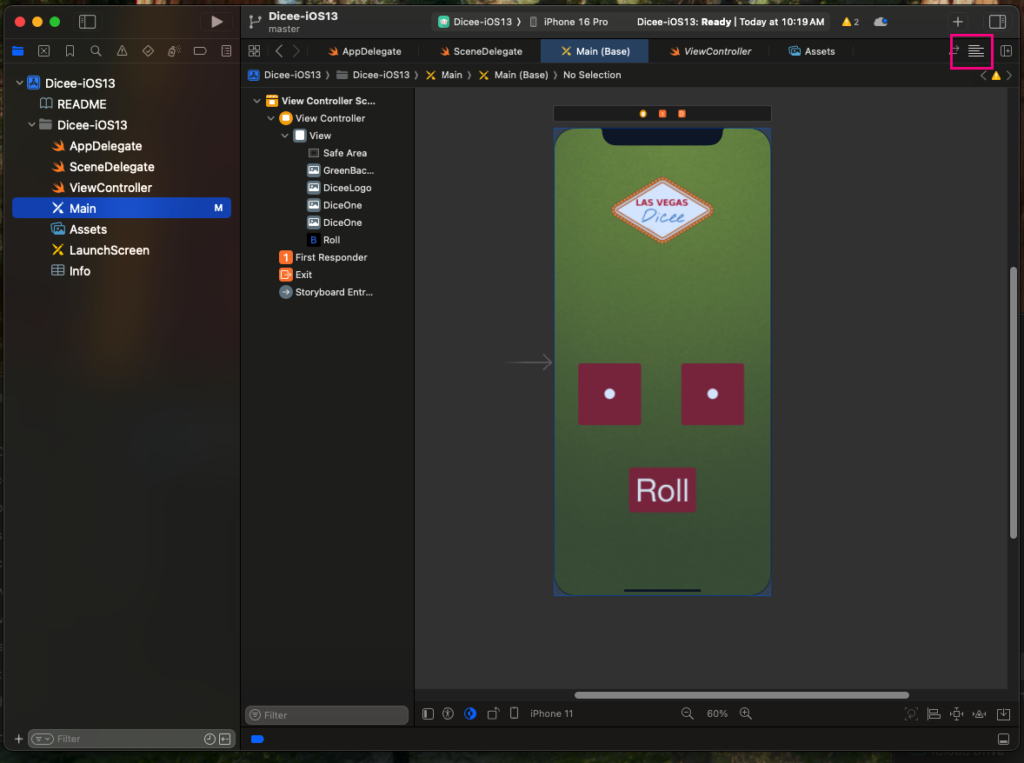
連結code和Main (Storyboard): Assistant!
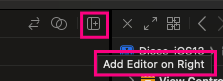
- 點選很多橫線這個符號
- 裡面選 Assistant

就會出現Main搭配Code並排的畫面

For refer to specific User Inerface Element in our design 關鍵字:
- 左邊畫面:Interface Builder
- Create:
- IB Outlet / Interface Biolder out let
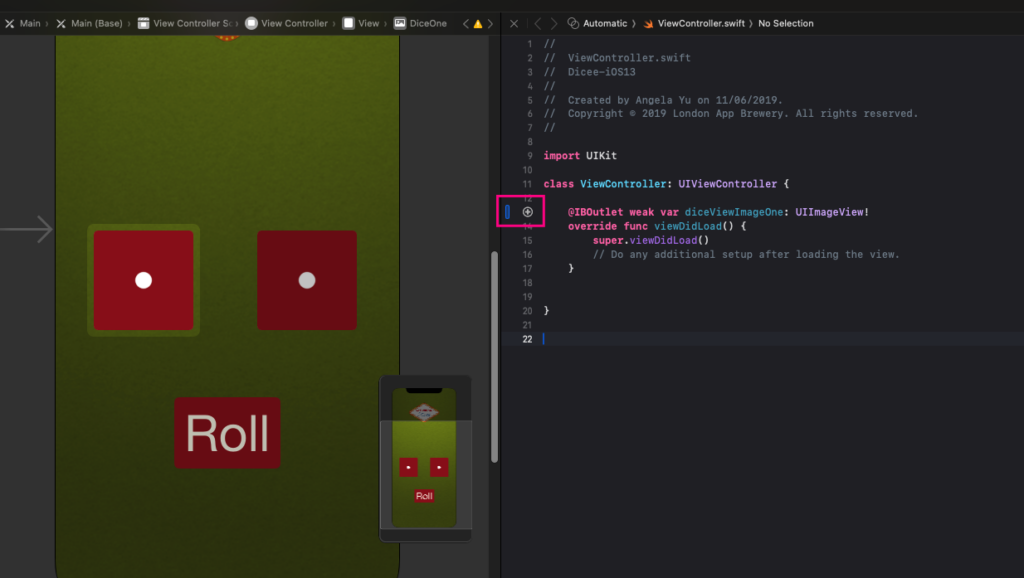
連接操作
- 按住 control
- 點選住元件往code拖
- 拖到要放的地方放掉
- class ViewController下一行
- 放掉之後會跳出視窗命名
- 這個名字就是未來code 變數名稱
- 小駝峯
- diceView1
- 老師後來在Code直接修改成diceViewOne (不用用 rename)
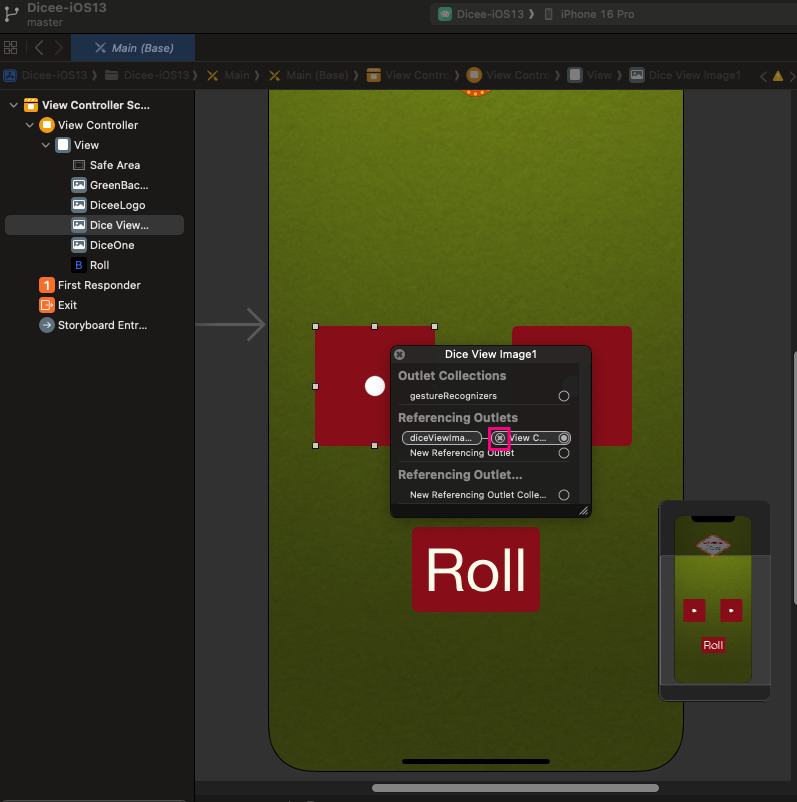
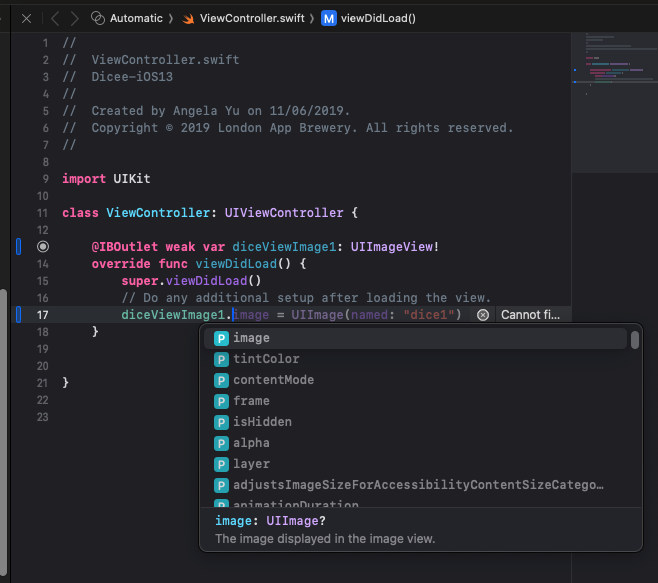
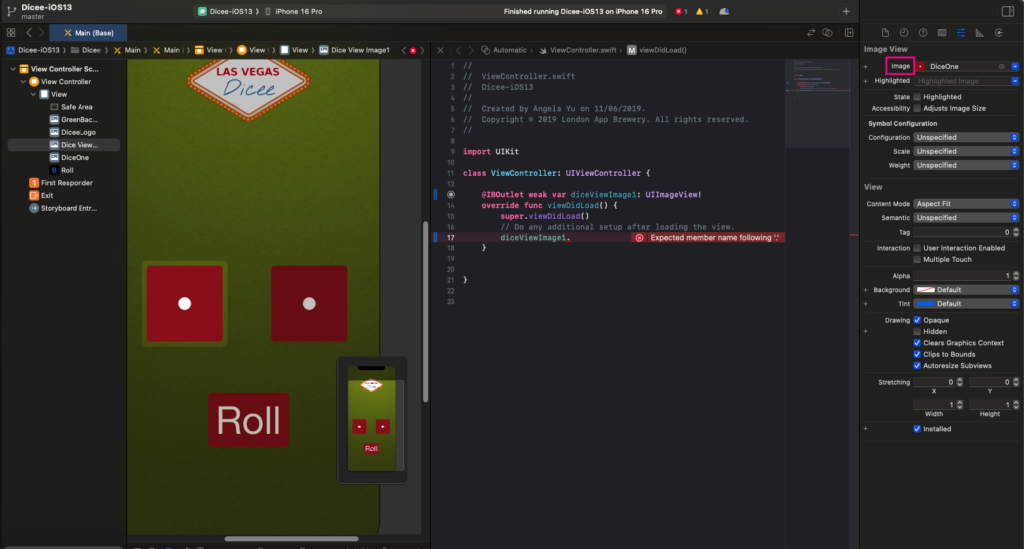
這個跑下去會報錯!
靠結果我發現就不能直接改成one 哈哈哈哈哈哈哈哈哈
我就覺得好像不能直接這樣在code改名字除非蘋果超智慧!!!(欣慰)
Debug的時候滾到最上面看錯誤訊息裡面有Reason:
刪除連結
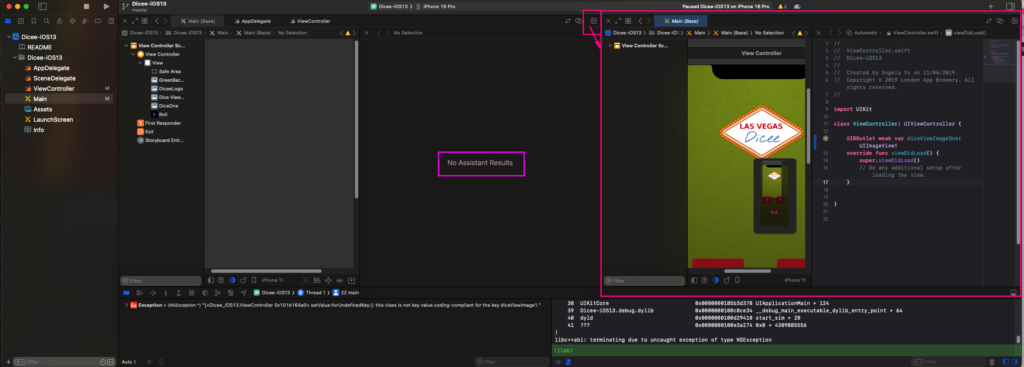
然後我發現我找不回剛剛連結好的Assistant畫面!!!
我看老師也只是很簡單就回去剛剛畫面…
我嘗試在Main重新按一堆橫線符號選Assistant
只出現 No Assistant Result….
所以我想說都按看看好了….
就發現按這個

剛剛連結好的畫面就出現在右邊了!!!!
(我想到如果是10年前的我可能做到這邊就會不知所措)

- 在UI要刪連結的圖點右鍵

- 從code行數那邊的圓圈拉線回UI
發現剛剛那樣會失敗!!!
要圈圈內出現+號再連!!!

所以以後要改名稱還是要右鍵選refactor > rename
Hover over 行數這邊剛剛的圈圈+號就會顯示Linked的圖(被highlighting起來)
但我剛剛狂hover都沒顯示
我還亂點選其他行數(結果被發現加了一堆break point)
幸好我對中斷點不驚不怖,就找看看右鍵刪掉
[重點] 我覺得好像有bug!!!
- 我剛剛真的狂hover都沒出現,然後我去dice right click確認,確實已經有連結到ViewController
- 再上一部我覺得也有bug!!! 我已經按著圈圈加號要連到圖片,卻一直失敗
>> 我以為XCode都不會有Bug!!!! 也許是我沒操作好吧但我真的就是照著做!
也沒改變啥,多試幾次就出現了………..
還是是我的Mac容量剩很少跑太慢?
Air 太弱????
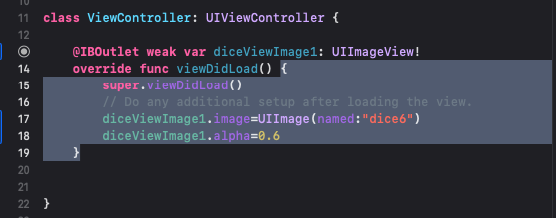
動作的code
Dot Notation
Who.What = Value
- 按下.之後會跳出很多可以選的code
- 實際操作發現AI 直接把code補齊哈哈哈哈哈

- 感到overwhelmed
- 點選圖片
- 看最右邊介面有哪些屬性
- 要改的叫Image (目標是讓圖片顯示6點的骰子)
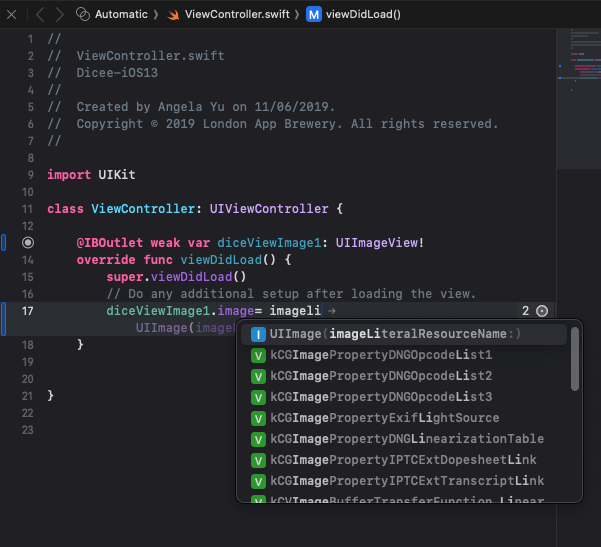
- code選單選image

超神的在code裡面選圖片的是 Image Literal >> 但現在的XCode沒有了!!!
但我好像沒有老師的選項…..
這個選了也不會跳出小小圖片預覽畫面…..

檢視Code Block小技巧
- on the {
- 點選 >> } 會黃色閃一下
- double click : 標出整個 code block (塗底色))

圖片屬性
image 要選的圖片,寫圖片檔名
alpha 透明度
- 0 :全透
- 1:全不透
[問題] 已經連結的code好像就不能換行數了???
[心得] 好欣慰我直接輕而易舉完成單元挑戰!
- 好難得我學程式沒有感到很挫折
- Swift命名蠻直白的
- 剛剛還去查了IBOutlet名稱怎麼這麼怪!看完完全理解!
- 好感人到目前為止上課都蠻有成就感
- 版本的奇怪差異也都算克服了~
38.
40.
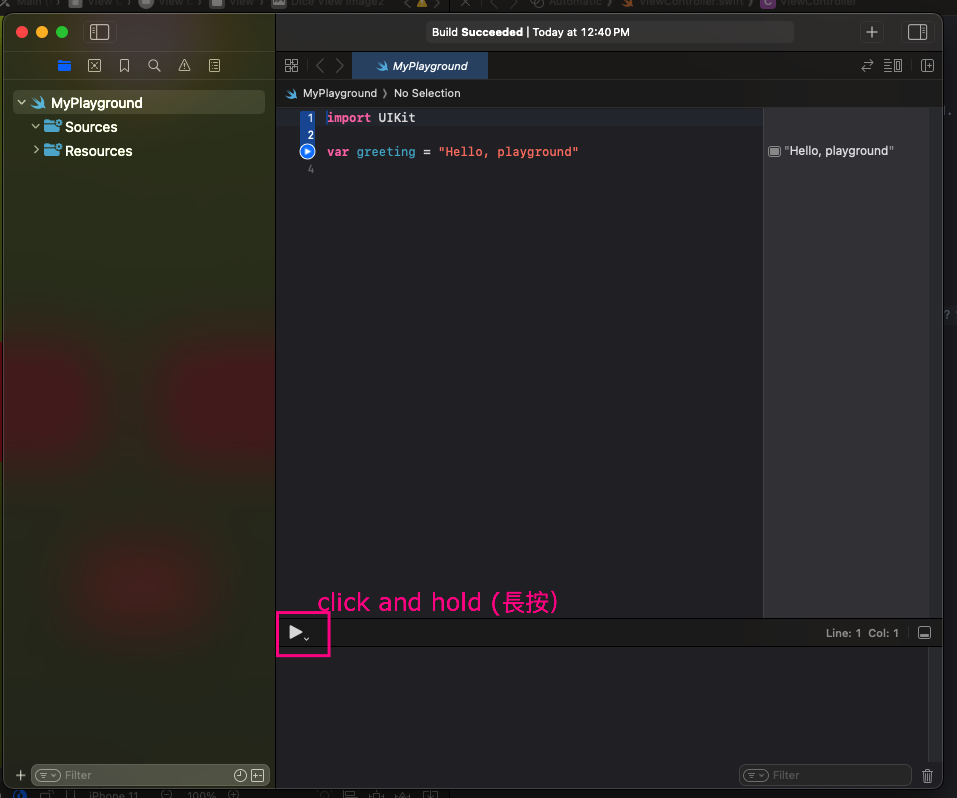
File/New/Playground/iOS/Blank
[重要] 選 Automatically Run
- n發現Play btn 右下角的小三小角怎麼按都沒用,不會跳出選項
- right click也沒用
Click and Hold!!!! (長按)